In this assignment you will use images and text manipulated through animation in time to communicate efficiently with the user.
This is a gorgeous example of CSS3 animations and Parallax effects:
https://lumalabs.ai/dream-machine
NB: you can use images and text provided by your clients! It is not required but may be helpful in understanding the aestheitcs and preferences of your clients.
• You MUST use CSS animations to tell a story or an sequential narration.
• This is an experiment in image and text working in synergy.
• Because of the CSS3 Animation, it does not have to be interactive, but you can add any interactive component that you wish.
• Make sure you preload the images before importing them into the HTML5 document.
• You MUST have AT least 10 png/jpg images that are 100% yours, max img size is 300px on its largest side.
• I will be paying attention to clean transparencies in pngs, no ghost pixels around the transparent pngs!
• The purpose of this project is for you to understand the nature of image and text manipulation IN THE CONTEXT of time manipulation. The longer the user is engaged, the more rewarding the experience will be. You can add a 1 minute sound track to guide you with the time compositing.
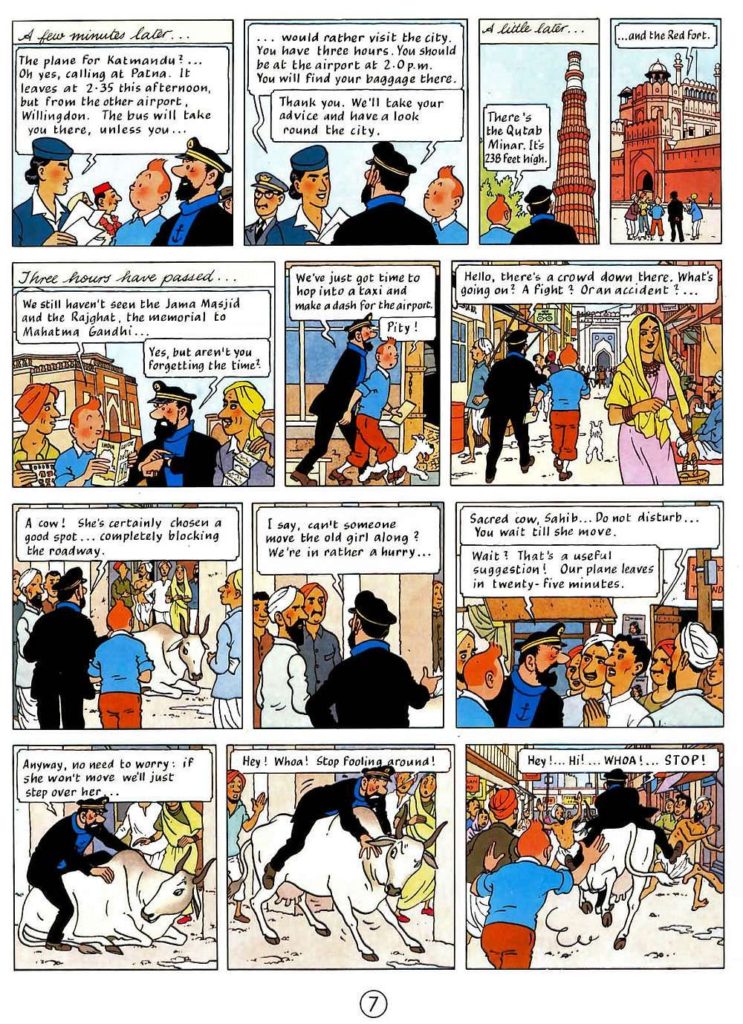
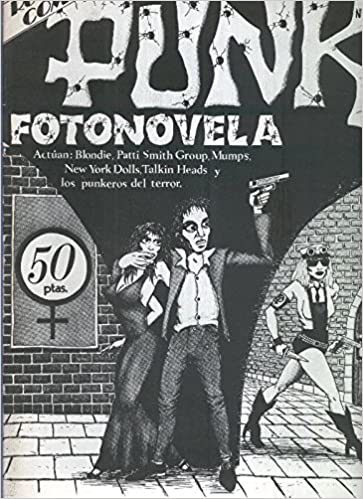
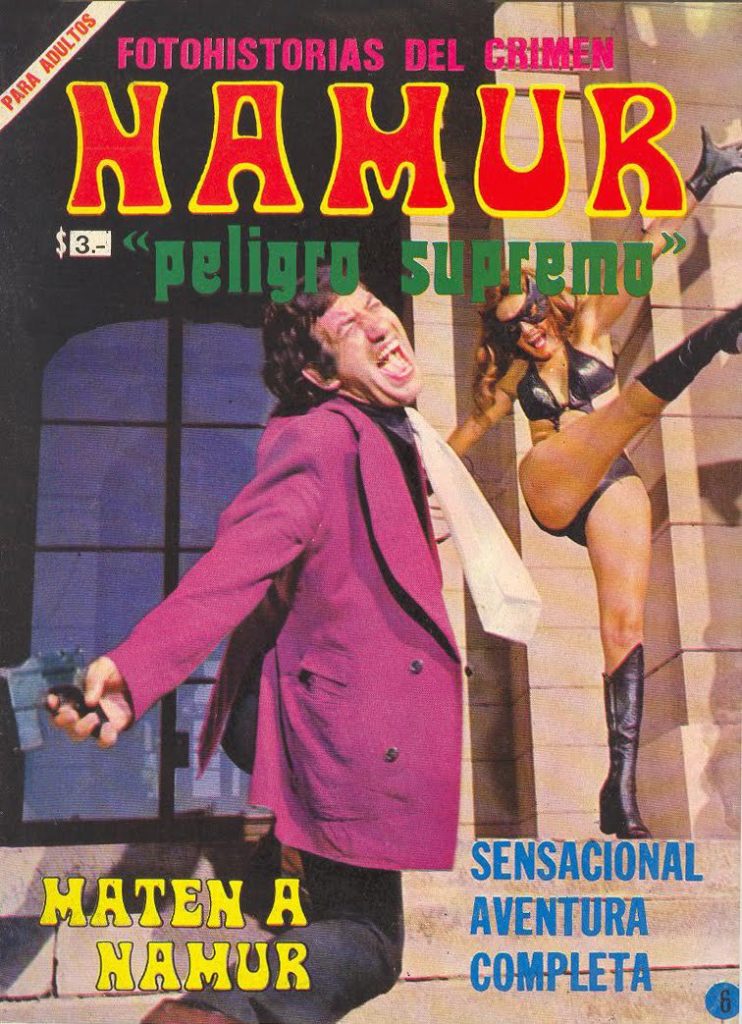
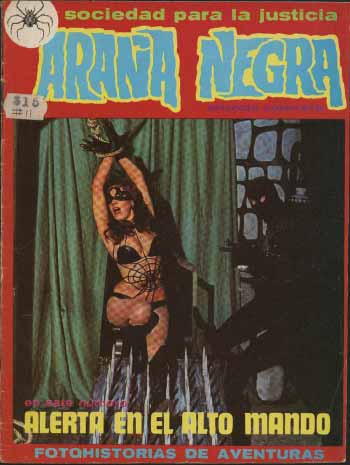
• Think of it as a “fotonovela” or illustrated novel.
• Research illustrated novels such as the ones created by Enki Bilal, Hergé (Tintin), Milo Manara, Hugo Pratt (Corto Maltese), Quino (Mafalda), etc.
• Read the first two chapters of “Understanding Comics”
Student Examples: Barnett / Nordhagen / Bernardini / Teope / Barton / Lettera / Casbar / Vanlier / Whitesel /
BANDE DESSINÉE / FOTONOVELA EXAMPLES